Untuk membuat QR Code, pakai Tabris JS sangat mudah!
QR Code adalah sejenis grafis yang berisi kode-kode/data tertentu yang di-encode, yang nantinya dapat dibaca kembali data aslinya. Proses membaca kembali dilakukan dengan pemindaian grafis (scanning) yang nantinya di-decode untuk mendapatkan datanya. QR adalah singkatan dari quick response. QR Code mirip dengan barcode tipe lainnya, hanyasannya bentuknya adalah dua dimensi, yang beda dari barcode umumnya (satu dimensi).

Kata "QR Code" adalah merek dagang terdaftar atas nama DENSO WAVE INCORPORATED, sebuah perusahaan yang bergerak di bidang otomotif di Jepang, yang mulai diciptakan tahun 1994. Kemampuan QR Code menampung data lebih banyak dari barcode biasa membuatnya cepat diadopsi oleh industri lainnya di luar otomotif, bahkan kini telah menjadi standar dalam dunia aplikasi mobile.

Nah, bagaimana kita dapat memanfaatkan QR Code ini dalam aplikasi mobile kita? Mari kita lihat bersama.
Siapkan sebuah projek baru. Anda dapat membaca panduan membuat projek baru aplikasi mobile dengan Tabris JS di sini.
Membuat QR Code
Tabris JS saat ini belum menyiapkan fitur untuk meng-generate QR Code sendiri, sehingga kita perlu menggunakan library tambahan. Jangan khawatir, tersedia sebuah library JavaScript untuk meng-generate QR Code buatan Kazuhiko Arase yang dapat kita gunakan. Library ini telah di-porting agar kompatibel dengan Tabris JS oleh saya sendiri. Library ini telah saya publikasi di Github dan tersedia juga sebagai package NPM.
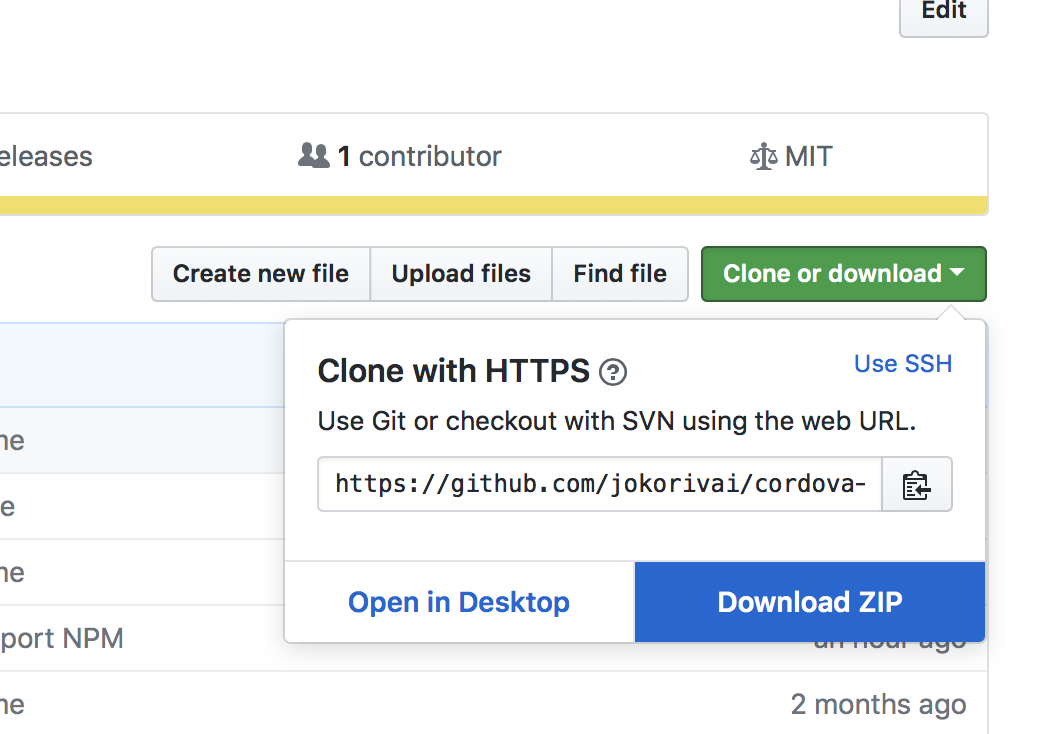
Untuk menginstal library ini ke projek, kunjungi url Repository Github dan unduh repository sebagai file ZIP.

Ekstrak dan copy file tabrisjsqrcode.js ke dalam directory %projek%/src/
Kemudian buka editor favorit Anda, dan buka file %projek%/src/app.js.
Anda akan melihat source code default aplikasi:
const {Button, TextView, ui} = require('tabris');
let button = new Button({
centerX: 0, top: 100,
text: 'Show message'
}).appendTo(ui.contentView);
let textView = new TextView({
centerX: 0, top: [button, 50],
font: '24px'
}).appendTo(ui.contentView);
button.on('select', () => {
textView.text = 'Tabris.js rocks!';
});
Kini tambahkan deklarasi library QR Code generator dari plugin yang telah diinstal, dan sebuah Canvas. Kode dapat dimodifikasi menjadi seperti berikut:
const {Button, TextView, Canvas, ui} = require('tabris');
const QRGen = require('./tabrisjsqrcode.js');
let button = new Button({
centerX: 0, top: 100,
text: 'Show QRCode'
}).appendTo(ui.contentView);
let textView = new TextView({
centerX: 0, top: [button, 50],
font: '24px'
}).appendTo(ui.contentView);
let qrCanvas = new Canvas({
top: [textView, 10],
centerX: 0,
width: 200,
height: 200
}).appendTo(ui.contentView);
button.on('select', () => {
textView.text = 'Tabris JS QR Code';
QRGen.GenerateQRToCanvas('Tabris JS Memang Mantappp!', qrCanvas, 200, 200);
});
Perhatikan dengan seksama perubahan yang telah diterapkan pada source code di atas.
Kemudian jalankan aplikasi dengan tabris run android|ios. Sebgai contoh, saya menjalankan dengan tabris run ios.
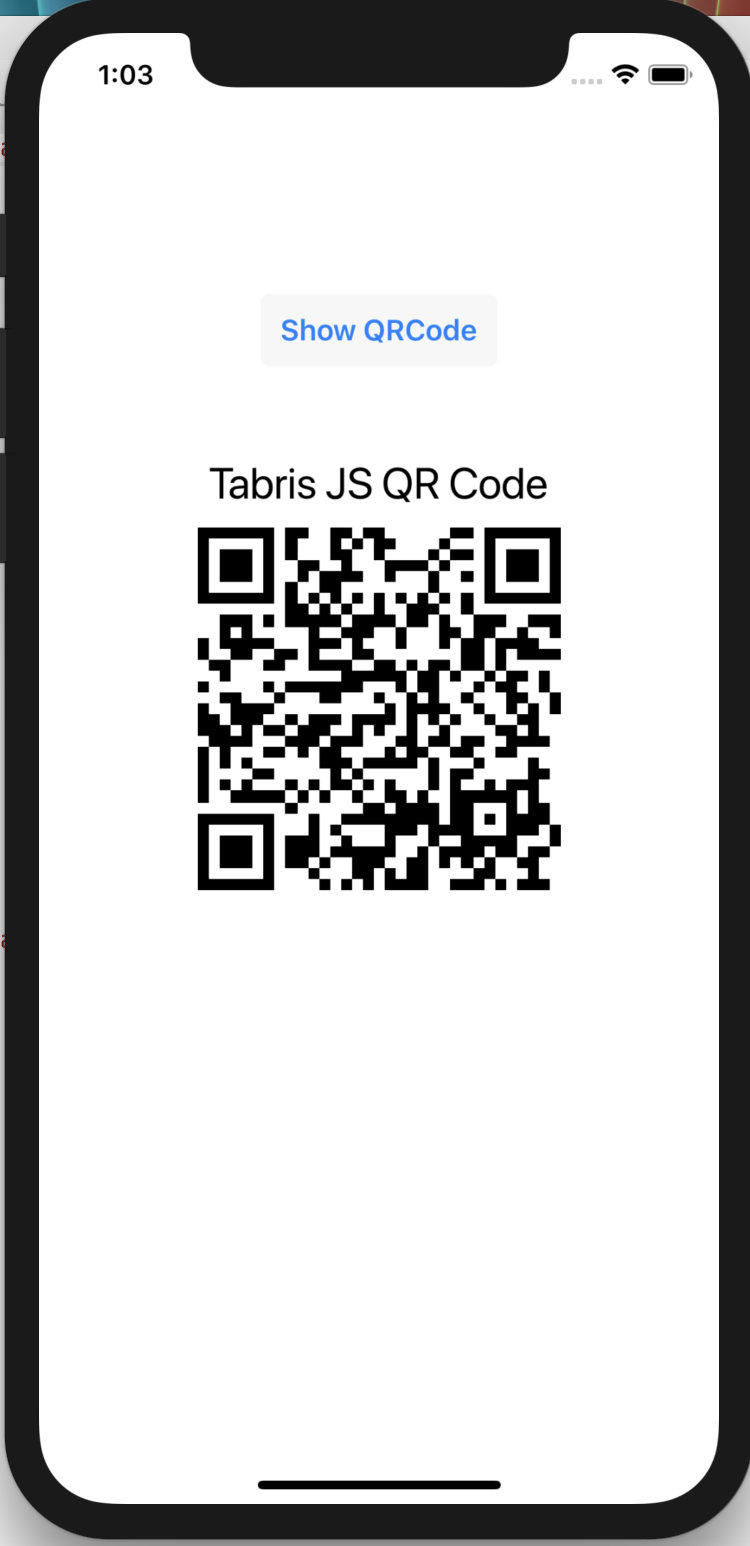
Setelah aplikasi terbuka di emulator (atau device), klik button Show Message:

Jika Anda mendapatkan hasil seperti di atas, Anda telah berhasil membuat QR Code generator dengan Tabris JS. QR Code di atas berisi data Tabris JS Memang Mantappp! yang dapat Anda uji dengan aplikasi QR Code Scanner atau kamera bawaan iOS (di iPhone, iPad). Aplikasi sejenis banyak tersedia di App Store (iOS) dan Play Store (Android).

